 JSView help you to view the embedded css and js as well. All browsers include a View Source option, but none of them offer the ability to view the source code of external files. Most websites store their javascripts and style sheets in external files and then link to them within a web page’s. But in JSView you will have 3 new tabs in that window. One for scripts, one for stylesheets, and one for frames. You can open them by double clicking or by using the context menu.
JSView help you to view the embedded css and js as well. All browsers include a View Source option, but none of them offer the ability to view the source code of external files. Most websites store their javascripts and style sheets in external files and then link to them within a web page’s. But in JSView you will have 3 new tabs in that window. One for scripts, one for stylesheets, and one for frames. You can open them by double clicking or by using the context menu.

Features:
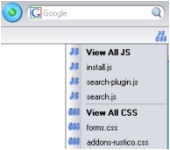
- If the website you are viewing contains any external js/css files, an icon will appear that says SS, JS, or both. Each individual file can then be viewed by clicking on the filename.
- The file will be opened in a new window.
- You can also choose to open all external files by clicking on View All.
- Just open the Page Info window from the context menu or tools menu and there will be 3 new tabs in that window one for scripts, one for stylesheets, and one for frames.
- You can open them by double clicking or by using the context menu.


Be the first to comment