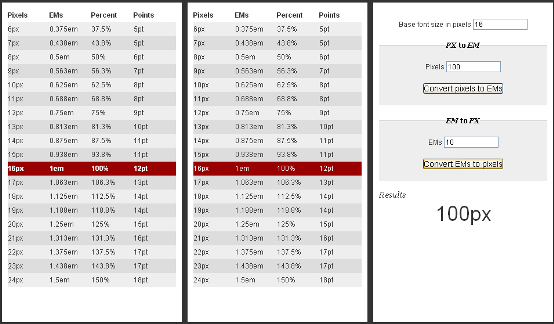
 PXtoEM.com is px to em conversion made simple. Choose your body font size in pixels (px)and out comes a complete pixel (px) to em conversion table, making web design with CSS a snap. An em is a unit of measurement in the field of typography, equal to the size of the current font. If your font-size is at 16 pixels, then 1em = 16px
PXtoEM.com is px to em conversion made simple. Choose your body font size in pixels (px)and out comes a complete pixel (px) to em conversion table, making web design with CSS a snap. An em is a unit of measurement in the field of typography, equal to the size of the current font. If your font-size is at 16 pixels, then 1em = 16px
Style sheets that use EMs are easier to maintain for the designer and more accessible to end-users. Style sheets become easier to maintain because all text set in EMs scale to the body font-size. Only one element’s font-size needs to change instead of individually changing the font-size of each element.

Pixels and points are static measurements. 1 pixel is always 1 pixel. 1 point is always 1 point. Points are a little different because they change size based on DPI. On paper, with its higher DPI, 12 point text is actually more pixels that 12 point text on a computer monitor, which has a lower DPI than paper.
Percent and EMs on the other hand are relative measurements. The size of EM or percent-based text depends on its parent. If body text is sized at 12 pixels, then text set at 120% or 1.2 EM inside the body will be 1.2 * 12, or 14.4 pixels.


Be the first to comment