Firebug is a Firefox add-on which integrates a host of essential web development tools into the browser. Its a powerful source editor shows you the HTML source as it’s being transformed by JavaScript, highlighting changes as they happen so they’re easy to spot. You can view the properties of any individual element in a click or two, click on page objects to instantly see the HTML and CSS behind them, and even create, edit or delete HTML elements and see the changes right away.
Firebug’s CSS tools make it easy to see which rules are styling individual page elements or you can view entire style sheets, if you prefer. If there are problems then you’re able to disable any CSS property in a click, just to see how a page appears without them. And not only does Firebug allow you to edit CSS properties, it also knows which keywords you can use, so you don’t have to remember every option yourself: just press the Up and Down arrows and the program will cycle through all the possibilities.
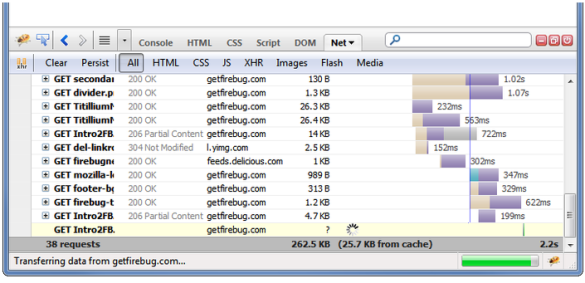
[advt]Firebug also includes a very powerful JavaScript debugger, which is able to step through scripts, can pause execution on particular lines, break on errors, watch expressions, and more. Other tools on offer will help you to check page load times, understand JavaScript, CSS or XML errors, or log in-depth details on what’s happening as your page runs.



Be the first to comment