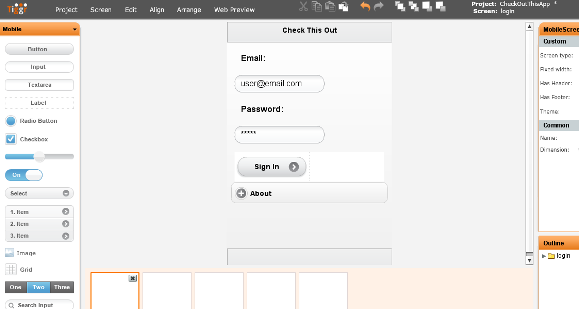
 Tiggr is a Web-based rapid prototyping tool and is completely free. Web-based tool allows to creating prototype screen for the desktop, web and mobile. Tiggr can create, share, collaborate and preview web and mobile user interface prototypes. The main idea is to give tools to create application prototypes that look and behave, as closely as possible, like the real application.
Tiggr is a Web-based rapid prototyping tool and is completely free. Web-based tool allows to creating prototype screen for the desktop, web and mobile. Tiggr can create, share, collaborate and preview web and mobile user interface prototypes. The main idea is to give tools to create application prototypes that look and behave, as closely as possible, like the real application.
Features
- Main Tiggr Web-based – nothing to install, available anywhere.
- Rapid prototypes – instantly make and preview changes.
- Collaborate on a project with any number of remote users .
- Large number of components .
- Six layout containers such as tab panel, grid panel, etc.
- Mobile controls based on jQuery Mobile components.
- Web Preview generates HTML/JS/CSS for the prototype. Many controls are interactive.
- Share the Web Preview link with anyone via email, Twitter, Face book, or any other way.
- Navigation- Define navigation during design and move between pages when previewing in Web browser.

[advt]A challenge arise at the time of developing,” how the user interface look like?” Describing a UI in a requirements document is impossible. In some projects, graphic designers would draw the page, basically creating a static mockup, then the graphics file is emailed back and forth to get feedback. In many cases there would be very little information about the UI and developers would just start coding. When the application would be shown to the customer, the customer would say they thought the UI would look differently (or they just didn’t like it). Then, you’d have to go back and redo.
Using Tiggr it would be much simpler if users could create prototypes online, collaborate with any number of remote users, share the prototypes, generate HTML, preview in any browser and get feedback. No more disconnect, missed requirements, and sending files back and forth. It’s basically a Google Docs model but for application user interfaces.
Tiggr has a collaboration feature where two or more users can edit the project at the same time. However, we noticed that even though projects are shared and have multiple users who can edit, it’s not often that more than one user is editing at the same time.
It’s usually one person editing, then another user comes in a little bit later and so on. What this means is that we can turn off collaboration when just one user is editing the project and make things run faster. (We don’t need to sync between users.) The moment a second user tries to join the project, we turn on collaboration.
For exporting a prototype to a usable user interface, a feature called Web Preview and generates HTML/JS/CSS for the prototype. A new browser window opens and you can preview how the page will look when the application is running. If you decide to share the preview, you can send the link to anyone via e-mail, Twitter, or Facebook. Because it’s just a standard HTML page, you can open it in any browser or on any device including mobile. There is also an option to save an entire project as an HTML bundle (.zip file).
There is a navigation feature which allows you to define navigation in the design and then navigate between pages in a Web browser by clicking a control.
Tiggr added a mobile palette with controls based on jQuery Mobile. This support to create and preview mobile prototypes is going to be very important. Using iPhone, Android, or iPad can click on a Tiggr Web Preview link and see how the application will look on their device. All these features give a very realistic view of the behavior of the application.


Be the first to comment