Google Browser Size Tool is developed by Google Labs to help web designers know what percentage of web users can see different areas of their website without needing to scroll. Browser Size tool shows you what percentage of users can see a given spot on the screen.
Google Browser Size is a visualization of browser window sizes for people who visit Google. For example, the “90%” contour means that 90% of people visiting Google have their browser window open to at least this size or larger. This is useful for ensuring that important parts of a page’s user interface are visible by a wide audience.

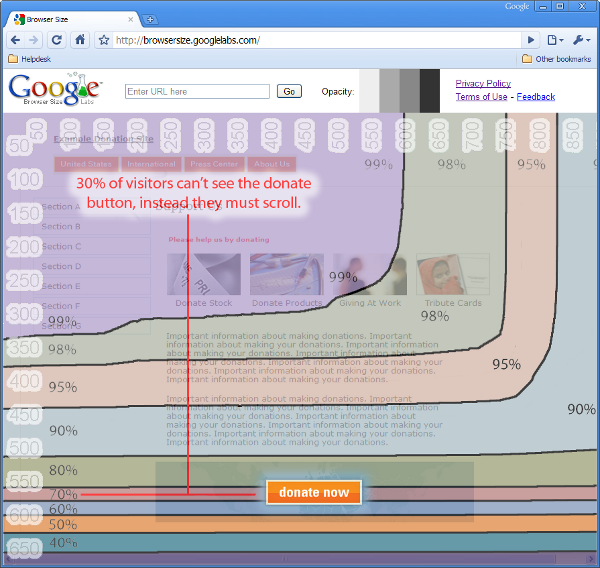
The above figure shows a web page in browser size tool. When we first visit that page we wont be able to see the page fully, not even ‘donate now’ button. In order to see the ‘donate now’ button, we have to scroll down the page. ‘donate now’ button which falls within the 80% contour, meaning that 20% of users cannot see this button when they first visit the page. 20% is a significant number; knowing this fact would encourage the designer to move the button much higher in the page so it can be seen without scrolling.
Google’s Browser Size helps website owners to understand how everyone sees their website. Special code collects data on the height and width of the browser for a sample of users. For a given point in the browser, the tool will tell you what percentage of users can see it. For example, if an important button is in the 80% region it means that 20% of users have to scroll in order to see it.
[advt]
If you’re a web designer, you can use Browser Size to redesign your page to minimize scrolling and make sure that the important parts of the page are always prominent to your audience. People can use this tool to make their websites better, in turn making the web better for everyone.
To try this tool, simply visit browsersize.googlelabs.com and enter the URL of a page you would like to examine into the “Enter URL here” textbox at the top of the window and click Go. The size overlay you see is using latest data from visitors to google.com, so this should give you a pretty good indication of what parts of your UI are generally visible and what aren’t.
Things to taken care while you check your web site in browser size tool
- You can change the opacity of the overlay by clicking the gray boxes next to the word “Opacity” at the top of the window.
- As you move the mouse around the window, you will see a transparent rectangle following the mouse pointer. This feature allows you to interact normally with the page you’re examining even though it has a graphical overlay atop it.
- The sizes represented in this contour are client area sizes, not browser window sizes. This means they represent the size of the browser without the title bar, toolbars, status bars, etc., and thus give a true representation of how much content can be seen by a particular segment of the Web-using population.
- Browser Size works best on web pages with a fixed layout aligned to the left. If the content reflows as the width is adjusted or it is centered, then the results can be misleading. In this case, you can obtain more accurate results by reducing the browser width to a percentage column, e.g. 90% and seeing what content falls below the 90% horizontal line. [source1, source2, source3]


Be the first to comment