 FontFinder is created for designers, developers and typographers. It allows a user to analyze the font information of any element on a page, copy any piece of that information to the clipboard, and perform inline replacements to test new layouts.
FontFinder is created for designers, developers and typographers. It allows a user to analyze the font information of any element on a page, copy any piece of that information to the clipboard, and perform inline replacements to test new layouts.
FontFinder has 4 key pieces of functionality:
- Any font on a page can be completely analyzed
- Any piece of an element’s information can be copied to the clipboard
- Font-families can be disabled from the entire page, to test degradation for cross-OS support
- Any active element can have any piece of the font’s options (such as color, size or family) adjusted inline
Download Font Finder for Firefox
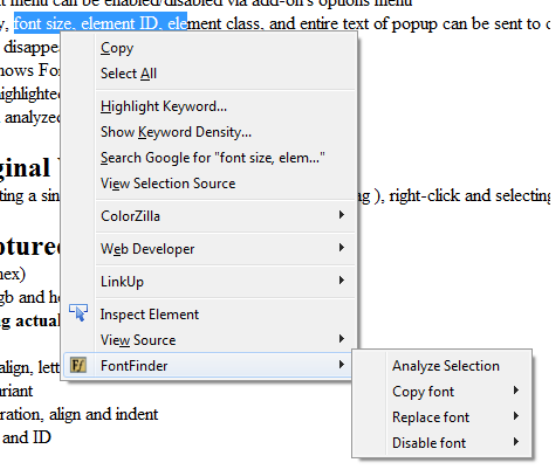
Any of these options can be quickly accessed through highlight & right-click, or through the use of toggling the icon in the statusbar (which makes it easy to analyze fonts before a :focus action occurs, such as input fields or links).

Features:
- Font color (rgb and hex)
- Background color (rgb and hex)
- Font family (including actual font being rendered!)
- Font size
- Line-height, vertical-align, letter and word spacing
- Font weight, style, variant
- Text transform, decoration, align and indent
- Element’s type, class and ID


Be the first to comment